Elementor Basics
One of the most popular plugins for WordPress is Elementor Web Builder. Here we give you an overview of the Elementor basics.
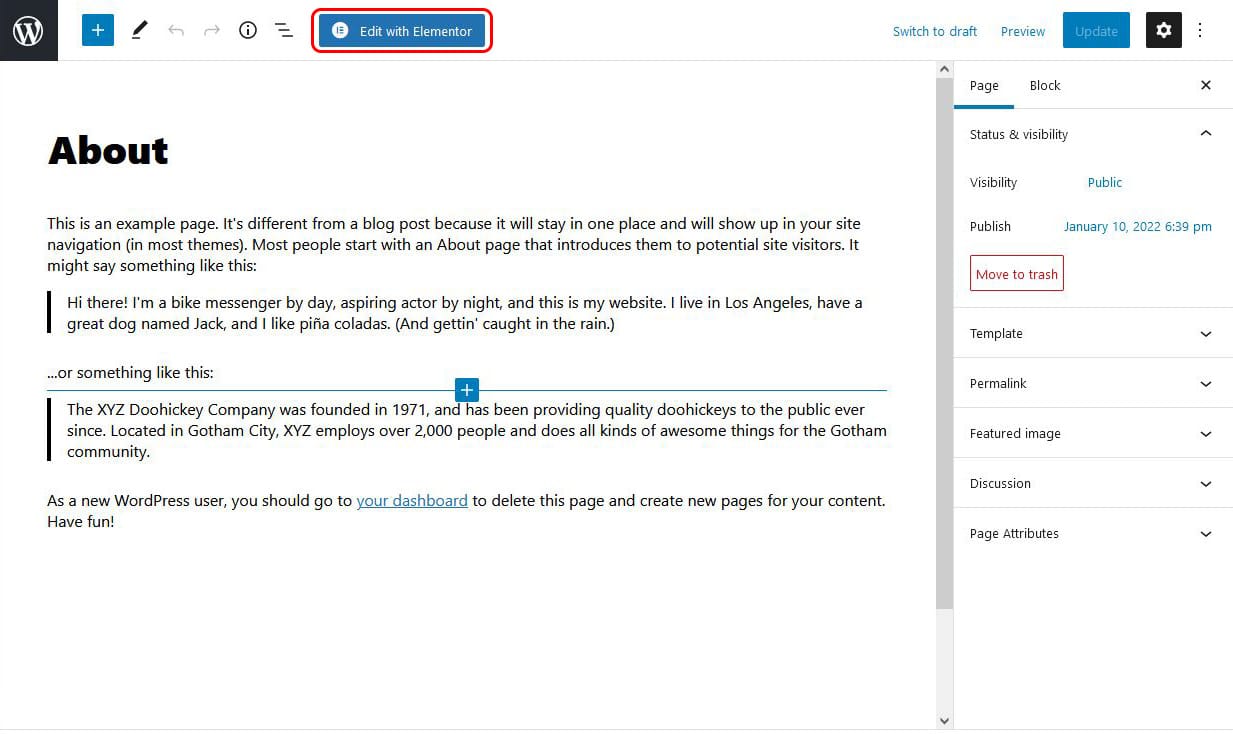
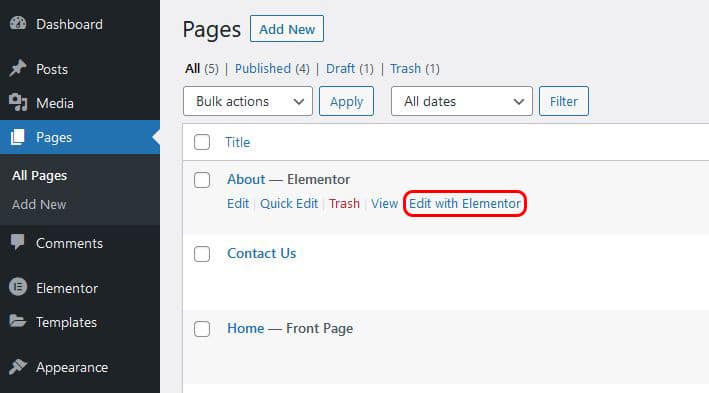
To edit a page with the Elementor Web Builder plugin, go to the current editor – in this case the block editor is our default and the content is displayed without any styling. We need to click on the ‘Edit with Elementor’ button:
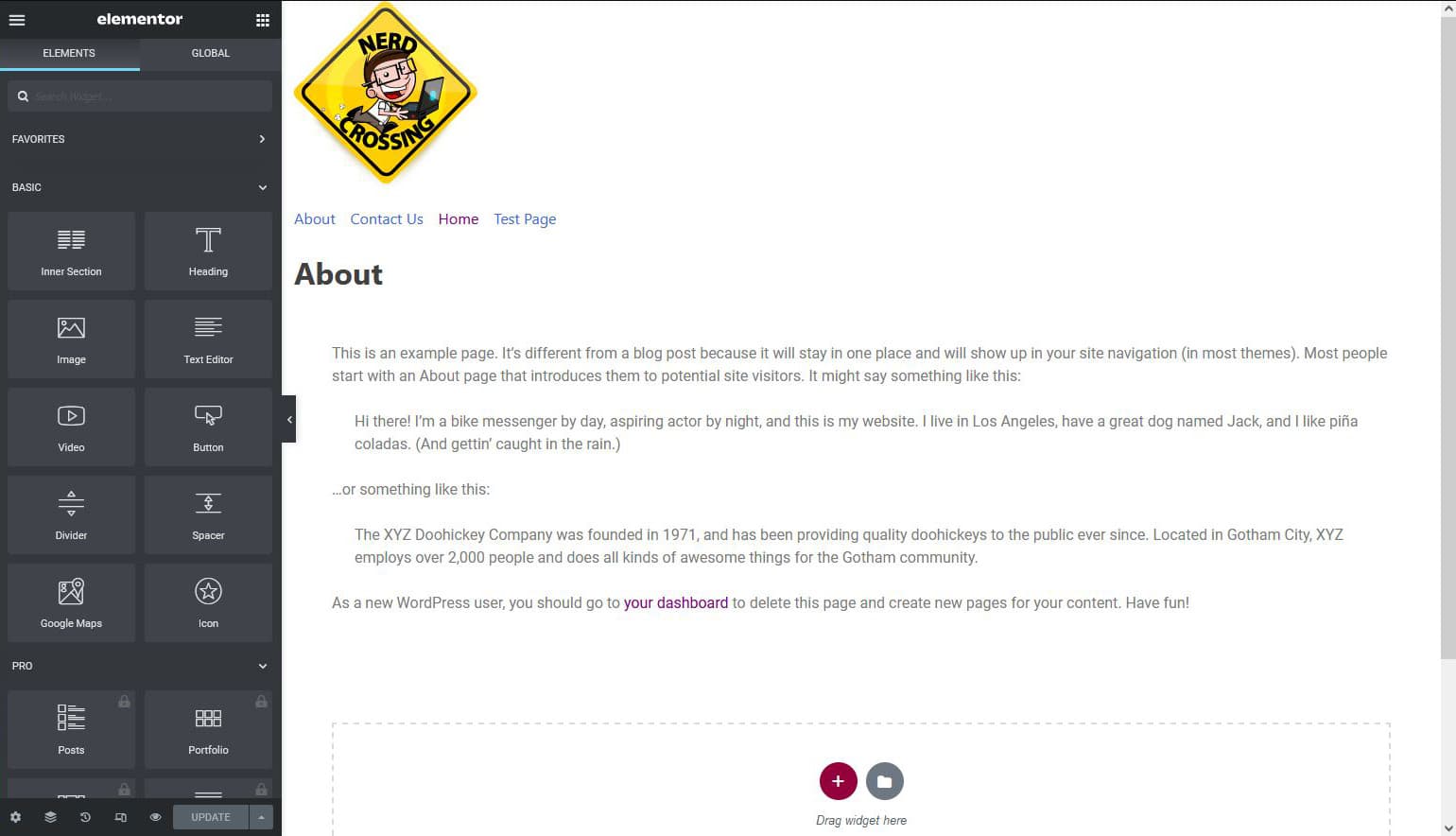
We will be taken to the Elementor equivalent which has the content displayed with the appropriate styling, as well as the header and footer which allows you to easily see how the content area fits in. The header and footer are not editable here, only the content.
Selecting Content
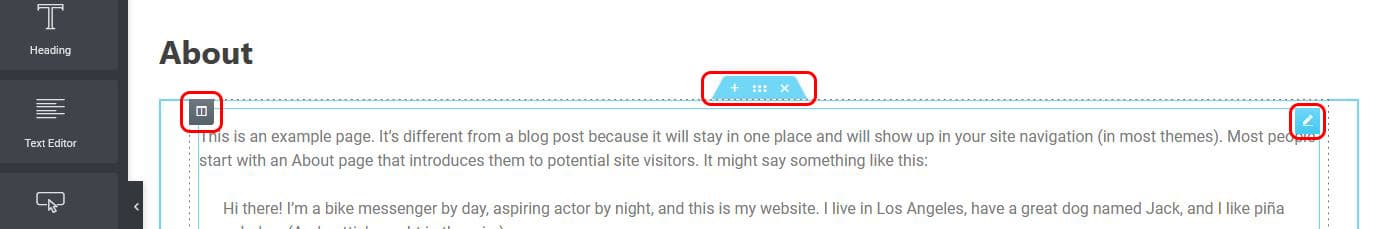
If we want to edit existing content, we first need to select it. By hovering over the content different options will show up. In the following image we have highlighted three edit options. On the right the pencil allows us to edit the text, the text is contained in a column, editable by the left icon. The column is contained in a section, editable with the center tab.
The section tab has a cross to delete it, for the column / text icons right clicking will gives us other options such as delete or duplicate.
To edit the text we can click the appropriate edit icon (the pencil) or we can simply click anywhere in the text. This will change the left options to a set specifically for the text (or what ever element we want to edit).
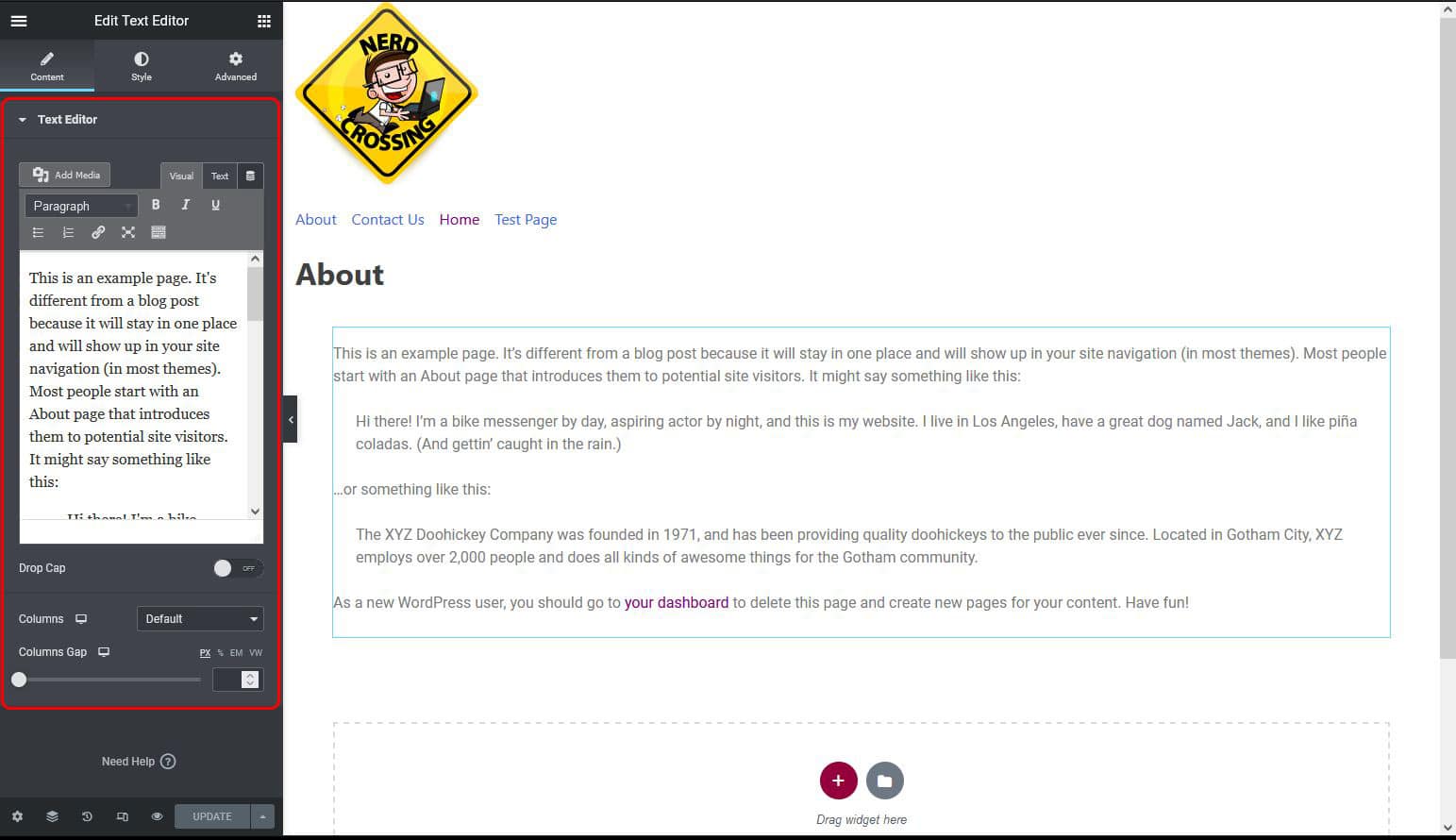
One important difference with the Elementor editor is that most of the changes are done in the options section and not in the content display section. When editing text we need to do it in the text editor on the left – as we make changes the content in the main section will update to match:
If we want to add a new element, we can get to the element list using the right icon comprised of nine little squares:
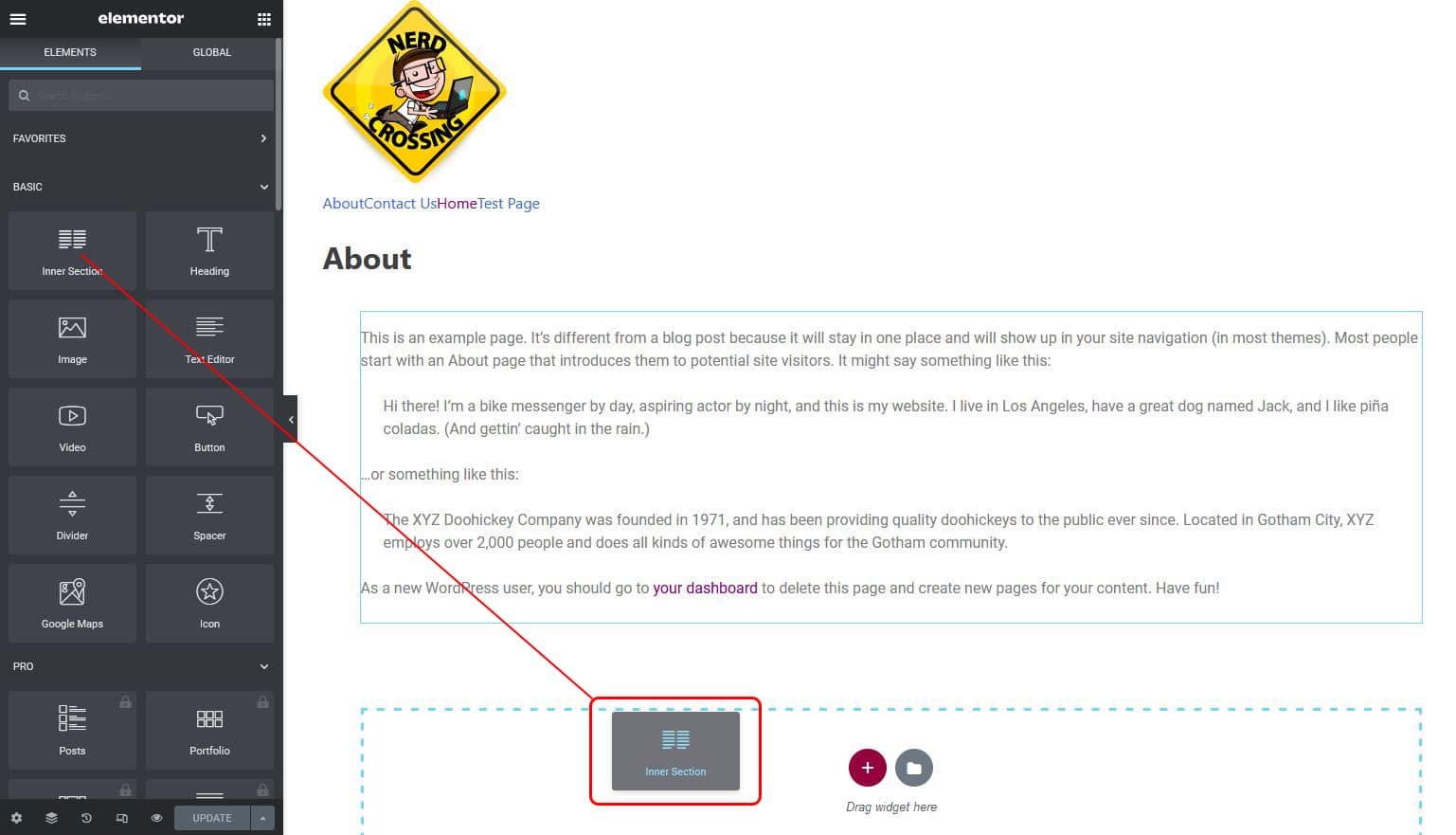
We then just drag the element onto the page where we want it:
When we are done editing and we want to return to wp-admin first we need to save our changes with the update button:
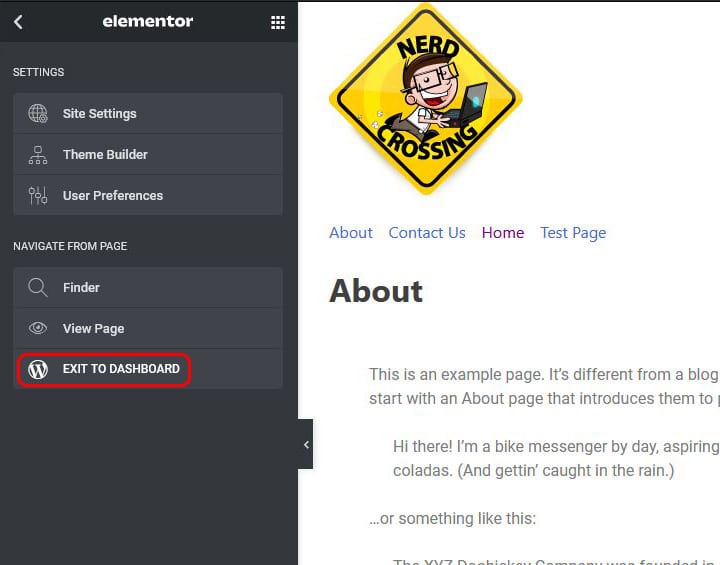
Then we need to click on the three bar icon on the top left:
And in the menu that appears click on the ‘Exit to Dashboard’ option:
This will first return us to the normal edit page, which now has the content obscured by an ‘Edit with Elementor’ button. There is an option go to ‘Back to WordPress Editor’, but that would lose any Elementor styling that had been added. We need to click the WordPress ‘W’ logo on the upper left to return to WP Admin:
Next time we want to edit the page there will now be an option to go direct to the elementor editor: