ADA Compliance: images
Adding – or changing – and image on your website is probably one of the most common tasks that will do. It is important that when you do this (as with any other change you make) that it is ADA compliant.
We have added some notes on how to do this – please consider these as guidelines only and consult the full recommendations on the WCAG website, or the current ones if these are superseded.
Alt Text
The “alt Text” – short for “Alternative Text” – for an image on a website serves several different purposes:
- If the link to the image is broken the alt text will be displayed on the page in place of the image
- search engines will index the image by the description so this can affect your SEO results
- For users with visual impairments that have the page read to them the alt text shall be read to them for the image
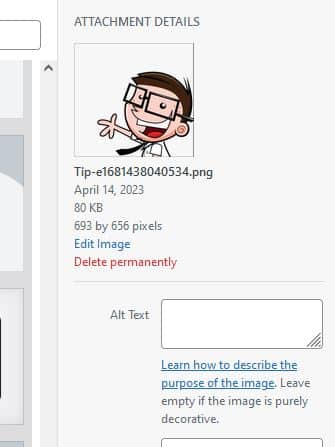
When you upload an image to WordPress you will see the Alt Text box where you can add your description of the image.
If your image is purely decorative then the text under the box states this can be omitted.
Imagine yourself reading the words on the page and then having the alt text read to do. Does it make sense?
Keep in mind that you can also penalized for repeating text as it can give a user a worse experience.
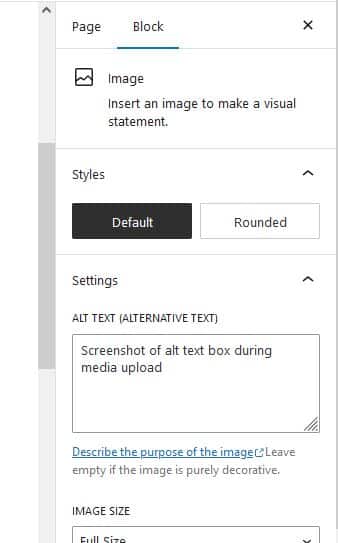
You should also be able to add and edit the alt text on the edit page.
The screenshot shows the settings section in the WordPress block editor when you click on an image on your page.
Images with text
Be wary about adding images with text where the text is important. Not only should you ensure that the message being conveyed in the image is covered in the alt text, but the visual text in the image should also comply with all other ADA guidelines such as suitable contrast ratios.
A common sight on websites are flyers. It’s great to create a nice colorful flyer – maybe for an event – with all the details and nice graphics on it. You cannot rely on adding a flyer such as this to your website with no other details – none of the text on the image is machine readable so you loose on SEO and ADA compliance. All important text must be entered separately so it is accessible